Вафельная разметка – это метод веб-разметки, который применяется для создания страниц с содержимым, специально оптимизированным для поисковых роботов. При этом разметка сайта делится на несколько блоков, каждый из которых содержит ссылку на главную страницу, а также на другие страницы входящие в блок. Такая структура сайта, напоминающая вафельные печенья, в теории должна помочь в поиске и индексации страниц поисковыми системами. Однако, в настоящее время вафельная разметка не рекомендуется использовать, так как может привести к штрафам от поисковых систем.
Основной причиной, по которой вафельная разметка может быть наказана поисковыми системами, является негативное влияние на пользовательский опыт. С точки зрения практической эффективности, данный метод разметки не дает значительных преимуществ в поисковой оптимизации. К тому же, вафельная разметка объемна и создает путаницу при взаимодействии с пользователями.
Как же избежать штрафов и обеспечить эффективность вашей веб-разметки? Вместо использования вафельной разметки, следует придерживаться рекомендаций и указаний поисковых систем по оптимизации сайта. Ключевым аспектом является создание качественного, уникального и содержательного контента, который будет интересен поисковым системам и пользователям.
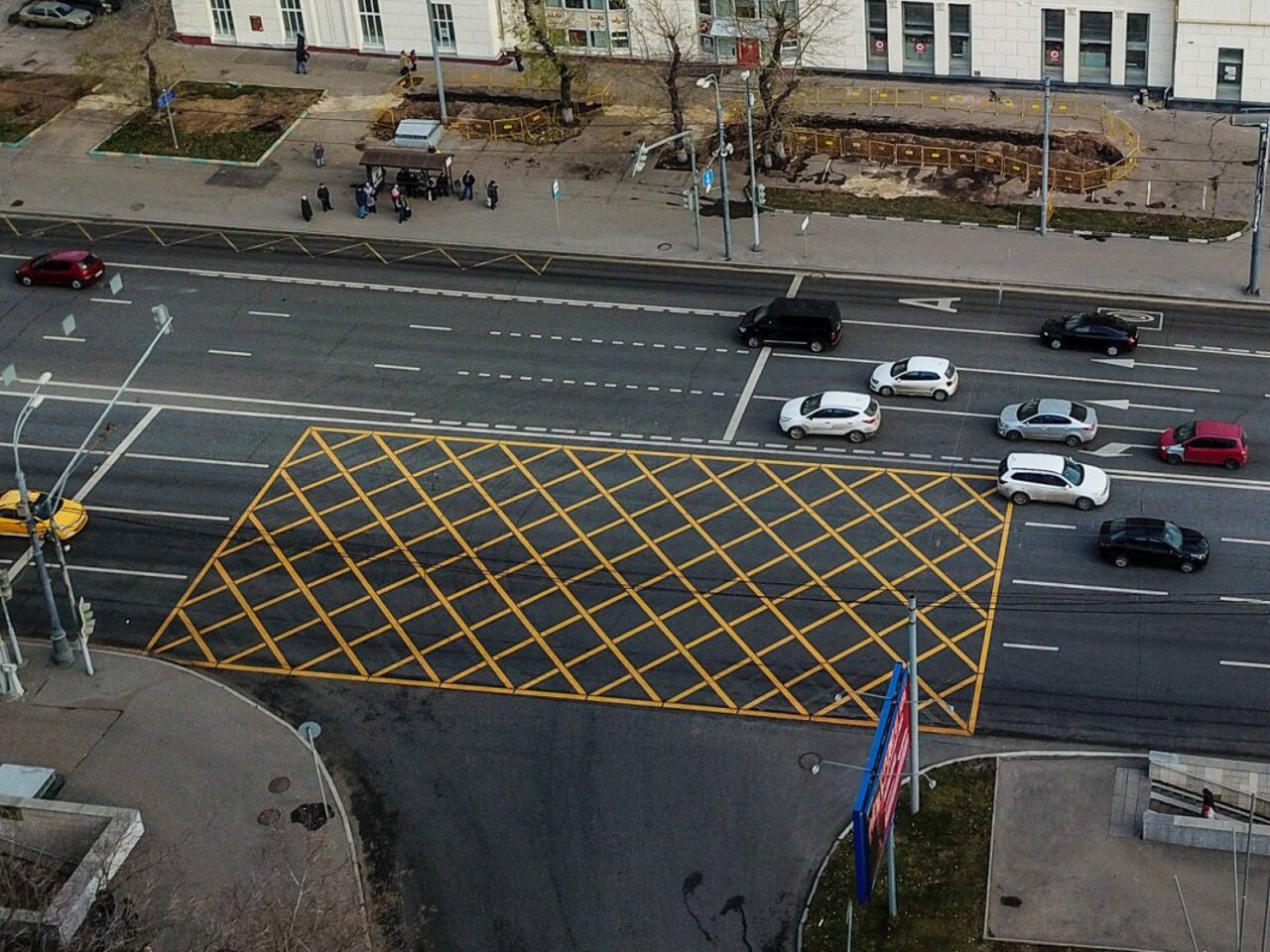
Вафельная разметка: опасности и способы избежать штрафа [Автомобили auto]
Очевидно, что такая разметка создает опасность для участников дорожного движения. Неправильное понимание вафельной разметки может привести к несчастным случаям, авариям и травмам.
Основная опасность вафельной разметки заключается в том, что водители могут неправильно интерпретировать ее значение. В частности, многие водители считают, что вафельная разметка обозначает зону остановки или запрета парковки. Однако, это далеко не так.
Чтобы избежать штрафа и проблем, связанных с вафельной разметкой, важно знать ее правильное значение и соблюдать правила. Вот несколько полезных советов:
- Изучите правила дорожного движения. Вафельная разметка имеет свои собственные правила и ограничения, поэтому важно ознакомиться с ними перед тем, как выезжать на дорогу.
- Обратите внимание на дорожные знаки и информационные таблички. Они могут содержать важную информацию о вафельной разметке и об особых требованиях в этой области.
- Держитесь правой стороны дороги. Вафельная разметка обычно размещается на правой стороне дороги. При движении по таким участкам следуйте правой полосе и соблюдайте правила обгона.
Важно понимать, что вафельная разметка является важным элементом дорожной инфраструктуры. Однако, она также может создать опасность, если не соблюдать правила и не знать ее значения. Следуйте приведенным выше советам, чтобы избежать штрафа и обеспечить безопасное дорожное движение.
Что такое вафельная разметка
Вафельная разметка основана на принципе сетки, где каждый блок занимает определенное место и может быть выровнен по горизонтали и вертикали. Это делает разметку более читабельной и понятной для разработчиков и поисковых систем.
Вафельная разметка имеет свои преимущества, в том числе:
- Позволяет легко организовывать контент на странице;
- Улучшает доступность для пользователей с ограниченными возможностями;
- Улучшает SEO-оптимизацию страницы;
- Облегчает чтение и адаптацию контента на мобильных устройствах и других платформах.
Однако, вафельная разметка может быть также источником проблем, особенно если она неправильно использована или реализована. Некорректное форматирование, неправильное позиционирование блоков и несоответствие представления страницы на различных устройствах могут негативно повлиять на ее функциональность и юзабилити.
Чтобы избежать таких проблем, рекомендуется следовать современным стандартам и рекомендациям по веб-разработке. Регулярно проверять и обновлять код, использовать правильные теги и атрибуты, а также тестировать разметку на различных устройствах и браузерах.
Определение вафельной разметки
Основная проблема вафельной разметки заключается в том, что она может создавать путаницу для поисковых роботов и браузеров, которые обрабатывают веб-страницы. В результате страница может некорректно отображаться или не индексироваться поисковыми системами.
Неразбериха в структуре HTML-кода усложняет интерпретацию содержимого страницы. Роботы поисковых систем обращаются к HTML-коду, чтобы понять, что находится на странице и какие метаданные она содержит. В случае вафельной разметки это может усложнить работу роботов и привести к неправильной интерпретации данных.
Поэтому, чтобы избежать проблем, связанных с вафельной разметкой, необходимо строго придерживаться правил HTML-разметки и правильно вкладывать элементы друг в друга. Использование правильной структуры и порядка элементов поможет обеспечить правильное отображение и индексацию страницы.
Однако, для некоторых разработчиков вафельная разметка может быть сознательным выбором, например, для создания уникального визуального эффекта или выражения креативного подхода к веб-дизайну. В таких случаях необходимо быть готовым к возможным проблемам с отображением и индексацией страницы, а также к возможным штрафам со стороны поисковых систем.
Проблемы, вызванные вафельной разметкой
Вафельная разметка, пока может показаться удобной и привлекательной для веб-разработчиков, но имеет ряд серьезных проблем, которые могут привести к плохим последствиям для сайта. Вот некоторые из проблем, связанных с использованием вафельной разметки:
1. Потеря контекстной информации:
При использовании вафельной разметки, информация о структуре сайта может быть потеряна. Это затрудняет понимание содержания различных разделов сайта и создает проблемы для поисковых систем, которые не могут корректно индексировать страницы.
2. Ухудшение опыта пользователей:
Вафельная разметка усложняет навигацию и взаимодействие пользователей с сайтом. Это может создать путаницу и разочарование у пользователей, что в свою очередь может привести к падению уровня удовлетворенности пользователей и увеличению отказов.
3. Проблемы с доступностью:
Вафельная разметка может создавать проблемы для людей с ограниченными возможностями. Например, слабовидящие люди могут иметь трудности с чтением плохоструктурированных и неразмеченных страниц сайта.
4. Потеря в поисковой оптимизации:
Использование вафельной разметки может привести к снижению позиций сайта в поисковых результатах. Поисковые системы предпочитают страницы с хорошо структурированной и семантически размеченной разметкой.
5. Проблемы с мобильной адаптивностью:
Вафельная разметка может создавать проблемы с отображением и адаптивностью на мобильных устройствах. Множество неразмеченных элементов может вызывать смещение и наезжание элементов на мобильных экранах, что в конечном итоге негативно повлияет на пользовательский опыт.
Учитывая все эти проблемы, использование вафельной разметки следует взвесить и тщательно продумать перед применением. Важно стремиться к созданию сайтов с чистой, структурированной и семантической разметкой, чтобы обеспечить лучший пользовательский опыт, улучшить доступность, повысить поисковую оптимизацию и обеспечить мобильную адаптивность.
Почему вафельная разметка опасна
Вафельная разметка, также известная как панельная или фрагментарная разметка, представляет собой метод разметки веб-страниц, который привлекает внимание поисковых систем к отдельным фрагментам контента, скрывая другую информацию с помощью JavaScript и CSS.
Хотя это может позволить веб-мастерам создавать интерактивные и динамические сайты, вафельная разметка также может быть опасна с точки зрения поисковой оптимизации и юзабилити. Вот несколько основных причин, почему вафельная разметка может вызвать проблемы:
1. Низкая скорость загрузки страницы: Вафельная разметка требует большого количества дополнительного кода для скрытия и отображения контента на странице. Это может замедлить загрузку страницы и ухудшить пользовательский опыт.
2. Негативное влияние на SEO: Поисковые роботы не всегда могут правильно обрабатывать вафельную разметку и понимать отдельные фрагменты контента. Это может негативно сказаться на ранжировании в поисковой выдаче и снизить видимость вашего сайта.
3. Ограниченная доступность: Вафельная разметка может вызвать проблемы для пользователей со сниженной зрительной способностью или имеющих ограниченные возможности доступа к контенту. Например, скрытый контент может быть недоступен для пользователей, использующих программы чтения с экрана.
4. Осложнение сопровождения и обслуживания сайта: Использование вафельной разметки усложняет работу разработчиков и веб-мастеров при обновлении и модификации сайта, что может привести к ошибкам и непредсказуемому поведению страницы.
5. Недостаточная поддержка стандартных языков разметки: Вафельная разметка может заменять стандартные теги и атрибуты языков разметки, такие как HTML и CSS, что может привести к проблемам совместимости и поддержки в различных браузерах и устройствах.
6. Утеря контекста и смысла: При использовании вафельной разметки контент может быть разорван на фрагменты, что может привести к потере его связи и смысла в контексте страницы. Это усложняет понимание и восприятие информации.
В целом, использование вафельной разметки может создавать проблемы для веб-мастеров и пользователей. Поэтому перед применением этого метода разметки важно тщательно взвесить все его плюсы и минусы, а также рассмотреть альтернативные способы достижения тех же целей без возможных негативных последствий.
Последствия неправильной разметки
1. Падение в поисковых результатах. Неправильная разметка может сказаться на месте вашего сайта в поисковой выдаче. Поисковые системы ориентируются на HTML-разметку, чтобы понять структуру и содержание страницы. Если разметка неправильна, поисковые роботы могут неправильно интерпретировать ваш контент и рейтинг вашего сайта может ухудшиться.
2. Плохой пользовательский опыт. Неправильная разметка может сказаться на визуальном представлении страницы. Если элементы не правильно размещены или их стили не настроены, это может привести к плохой читабельности и пониманию контента для пользователей. Это может отразиться на уровне взаимодействия с вашим сайтом и негативно повлиять на пользовательский опыт.
3. Снижение скорости загрузки страницы. Неправильная разметка может привести к снижению скорости загрузки страницы. Различные теги и атрибуты HTML могут влиять на производительность сайта. Если использование неправильной разметки приводит к неоптимизированному коду, это может замедлить загрузку страницы и оттолкнуть пользователей.
4. Утрата ценных функций. Неправильная разметка может также привести к утрате функциональности. Несоблюдение требований и правил HTML может привести к ошибкам во взаимодействии элементов и скриптов на странице. Это может привести к отключению или неправильной работе интерактивных элементов, таких как кнопки, формы или меню.
В целях избежания этих проблем, следует придерживаться правильной разметки HTML и следовать рекомендациям и стандартам разработки веб-страниц. Кроме того, можно использовать инструменты и валидаторы HTML, чтобы убедиться в правильности разметки вашего кода и исправить ошибки, если они есть.
Уязвимые места разметки
При создании веб-страницы с вафельной разметкой необходимо быть внимательным и аккуратным, чтобы избежать ошибок, которые могут привести к штрафам от поисковых систем. Вот некоторые уязвимые места, на которые следует обратить внимание:
- Неправильно оформленные заголовки: поисковые системы обращают особое внимание на заголовки, и неправильная разметка может привести к негативным последствиям. Убедитесь, что все заголовки оформлены правильно с использованием соответствующих тегов (H1, H2, H3 и так далее).
- Некорректное использование списков: если вы используете маркированные или нумерованные списки, проверьте, чтобы каждый элемент списка был оформлен правильно с использованием тегов <ul>, <ol> и <li>. Также убедитесь, что все элементы списка отделены правильными отступами.
- Неполная или некорректная разметка текста: проверьте, чтобы весь текст на веб-странице был правильно оформлен с использованием соответствующих тегов, таких как <p>, <b>, <i> и так далее. Не забывайте закрывать все открытые теги.
- Отсутствие alt-атрибутов для изображений: если на вашей веб-странице присутствуют изображения, обязательно добавьте alt-атрибуты, чтобы описать содержание изображения. Это поможет поисковым системам понять, о чем речь на изображении.
- Неправильное использование ссылок: проверьте, чтобы все ссылки на вашей веб-странице были правильно оформлены с использованием атрибутов <a href=»»> и <a target=»»>. Убедитесь, что ссылки ведут на правильные страницы и открываются в нужном окне.
Избежать этих уязвимых мест поможет тщательная проверка и тестирование веб-страницы перед публикацией. Убедитесь, что ваша вафельная разметка соответствует требованиям поисковых систем и использует правильные теги и атрибуты.
Способы избежать штрафа
Чтобы избегать штрафов и проблем с вафельной разметкой, следуйте приведенным ниже рекомендациям:
- Обновите свой сайт до последней версии CMS и убедитесь, что используемые плагины и темы также актуальны. Это поможет избежать уязвимостей и ошибок в разметке.
- Применяйте релевантные микроразметки для своего контента, чтобы улучшить понимание поисковыми системами. Используйте структурированные данные для описания товаров, местоположений, отзывов и других сущностей на своем сайте.
- Проверяйте страницы своего сайта на наличие ошибок в разметке с помощью инструментов, таких как Google Search Console или Yandex.Webmaster. Это позволит своевременно обнаруживать и исправлять проблемы с вафельной разметкой.
- Стремитесь к семантической разметке контента на своем сайте. Используйте соответствующие HTML-теги для заголовков, параграфов, списков и других элементов контента.
- Не злоупотребляйте использованием скрытой разметки, которая несоответствует фактическому контенту страницы. Такие практики могут быть восприняты поисковыми системами как попытка обмануть или введать пользователей.
- Соответствуйте рекомендациям и правилам поисковых систем, таких как Google и Yandex. Используйте их официальные документации и руководства по оптимизации.
- Будьте внимательны к обновлениям алгоритмов поисковых систем. Изучайте их изменения и адаптируйте свой сайт соответствующим образом, чтобы избежать потенциальных проблем с разметкой.
- Обратите внимание на мнение и отзывы пользователей о вашем сайте. Если они сообщают о проблемах с разметкой или сложностях в использовании, принимайте меры для их устранения.
Соблюдение этих рекомендаций поможет вам избежать штрафов и создать оптимальную вафельную разметку на своем сайте, которая будет способствовать лучшему пониманию и индексации вашего контента поисковыми системами.
Правильная разметка страниц
HTML-код должен быть корректным, следуя стандартам W3C. Каждый элемент должен использоваться в соответствии с его предназначением, чтобы обеспечить понятную структуру сайта.
Применение тегов и играет важную роль в правильной разметке текста. Тег используется для выделения ключевых слов или фраз, которые должны быть особо выделены для пользователя. В свою очередь, тег используется для выделения текста с курсивом, чтобы привлечь внимание читателя к особо важной информации.
Однако не стоит злоупотреблять использованием этих тегов, поскольку это может привести к обратным результатам и восприниматься как попытка искусственного повышения важности некоторых фраз для поисковых систем.
Еще одним важным аспектом правильной разметки страниц является использование заголовков (теги h1-h6). Заголовки помогают упорядочить информацию на странице и указывают на ее структуру. Каждая страница должна иметь единственный заголовок h1, который отражает ее основную тему или название.
Правильная разметка страниц поможет поисковым системам лучше понять контент вашего сайта и улучшит его показатели в результатах поиска. Это важное требование для всех веб-мастеров, которые стремятся улучшить видимость своих сайтов.